WordPressの神テンプレートSimplicity2の行間がちょっと自分には合わないので、色々変えてみることにした。
おそらく、Simplicity2は行間においても、最初から訪問者が見やすいよう計算しつくされた設計になっているはずだ。
それに対して “ちょっと合わない” とか神への冒涜以外の何者でもないというのは理解している。
でも変えてみたいんだ…何となく自分流にアレンジしてみたいんだ…
Contents
行間の変え方(編集方法)
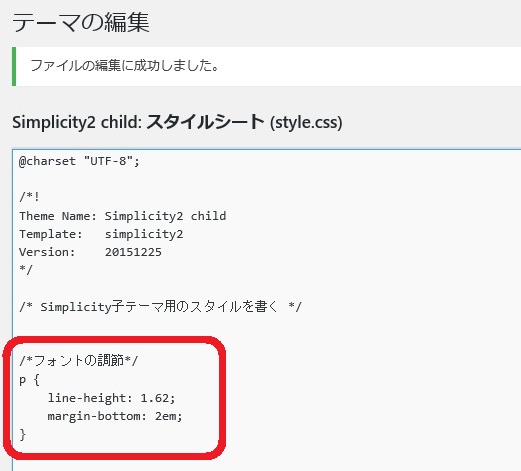
WordPressの行間を変えるには「テーマの変更」から「スタイルシート (style.css)」を編集する必要がある。
任意の箇所に、
/*フォントの調節*/
p {
line-height: 任意の数字;
margin-bottom: 任意の数字;
}
と記載するのだ。
Simplicity2の子テーマならこんな感じ。
まず、line-heightで文字の上下の間隔の大きさを指定する。
line-heightとは文字を含めた行の幅のことで、line-height(px)-文字の幅(px)÷2=上下の各行間(px)となる。
例えば、文字の幅が16pxでline-heightが28pxなら、上下の各行間は28px-16px÷2=6pxとなる。
そして、margin-bottomでp要素(段落)の下部にできる間隔の大きさを指定する。
これで完了だ。
まあ、詳しくは以下の記事がめちゃくちゃ分かりやすく説明してくれている。
参考:ブログの行間とフォントサイズをCSSで調整して読みやすいデザインにしよう
最適な行間とは
最適な行間といっても、自分が好きかどうかと訪問者が見やすいかどうかは違う。
“自分の好み” と “訪問者の見やすさ” の間でうまい具合に折り合いをつけるわけだが、俺の好みをここで書いても仕方がないので、ここでは訪問者が見やすい行間について話していく。
以下のような面白いサイトがあった。
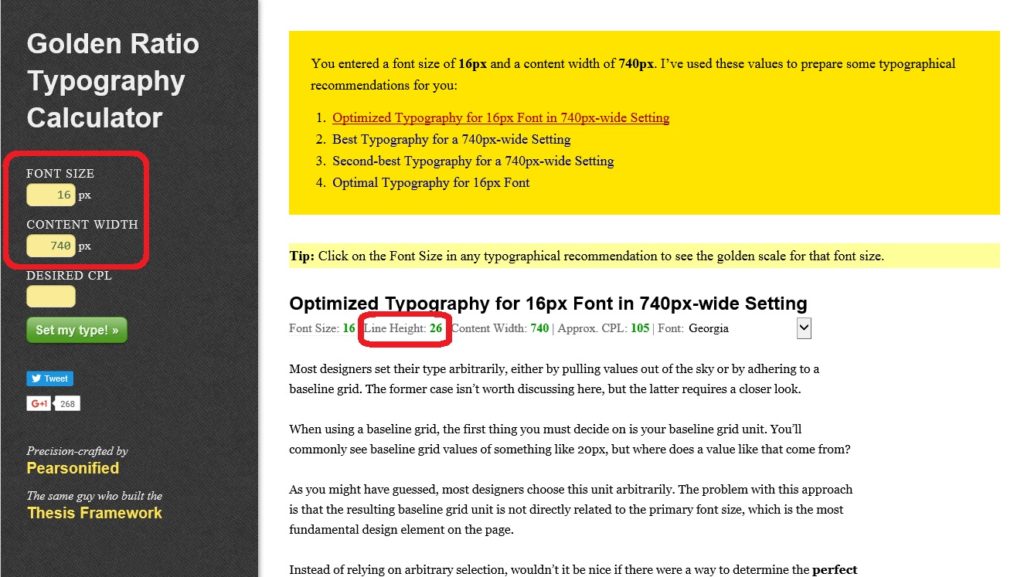
サイト:Golden Ratio Typography Calculator
なんでも、デザイン的に見て最適な文字幅と記事横幅と行間幅の関係性を数値化してくれるらしい。
例えば、Simplicity2の場合、デフォルトでは文字幅(フォント)16px、記事横幅(カラムの幅)740px、(文1列あたりの幅)680pxである。
で、このように左側のボックスにSimplicity2のデフォルトの数値Font Size:16、Content Width:740を入れると、line-heightが26と算出された。
Content Widthというのがカラムの幅を指しているのか、文1列あたりの幅を指しているのかよく分からなかったので、Content Width:680でもやってみたけどline-heightは同じく26となった。
このサイトでの26という数字はpx表記なので、WordPressスタイルシート (style.css)を編集するときは倍率表記に書き換える。26px÷文字幅(フォント)16px=1.625となる。
ということで、文字幅や記事横幅がSimplicity2のデフォルトのままならline-heightは1.625が最適といえる(かもしれない)。
まあ、英語と日本語では違う部分もあるだろうし結構古いサイトっぽいのであくまで参考程度だが。
ちなみに、このサイトに関しては以下の記事でも詳しく説明してくれている。
参考:最適な文字サイズとコンテンツエリア幅を計算してくれる『Golden Ratio Typography Calculator』
まとめ
紹介したサイトによれば、フォントサイズや記事幅がSimplicity2のデフォルト設定の場合、行間についてはline-height: 1.625;と設定すれば、デザイン的に見て良いという結果となった。
でもまあ、海外のサイトだし、英語だし、なんか古そうだし、これが確実に良い数値だと言いきれる訳でもない。
なにより、ここまで話してきたのはあくまでパソコン画面での話であって、スマホの場合はまた別に考えなければいけないし。
結局、最適解は自分で考えて試行錯誤していくしかないってこと。
あと、段落と段落の間隔については運営するブログのターゲットによるよね。
文字読むのが嫌いそうな層がターゲットなら間隔は広い方が良さそうだし。その逆なら間隔は狭くて良いだろし。
ちなみに、このブログはmargin-bottom: 28;にしている。
あと、確かchromeの機能を使うと他人のブログの行間やら段落間が簡単に見れるからいろいと見てみるのもいいかも。