WordPressで記事を書くとき画像を挿入したくなることがあると思うんだが、その画像の設定のやり方次第でブログのSEO効果が望めるようだ。
自分なりに効率よく設定する方法を考えたので、ここに記す。
設定すべきこと
まず、画像へのSEO対策として設定しておくと有利といわれているのは以下の5つだ。
・代替テキスト(alt属性)
・画像タイトル(※title属性)
・ファイル名
・ファイルのURL
・パーマリンク
alt属性となる代替テキストさえ設定しておけば十分、という考えが一般的なようだけど、title属性やアップロードした画像のファイル名とかもSEOに効果がないとはいい切れないようだ。
(参考記事:Google画像検索で上位表示させる方法は?画像ファイル名も認識する。)
というわけで出来ることは出来るだけやるというスタイルでいく。
で今回は、これらを効率よく設定する手順を説明していくのだが、WordPressに画像をアップーロードする前、つまりまだ自分のPC内にあるときにすることと、WordPressに画像をアップーロードした後にすること、に分けて書いく。
ちなみに、ファイル名とかはアップロード後に変更するのが大変だったりするのだが、代替テキストと画像タイトルはアップロード後でも簡単に変更できたりする。
(あとパーマリンクは変更出来るときと出来ないときがあるのかな?よーわからん)
しかし、今回は、アップロード前に設定できることを、あえてアップロード前にやったりもする。
“効率よく” 設定する手順を説明したいからであーる。
アップロード前にすること
アップロードする前の画像に施しておきたいことは2つあるので、それぞれ説明していく。
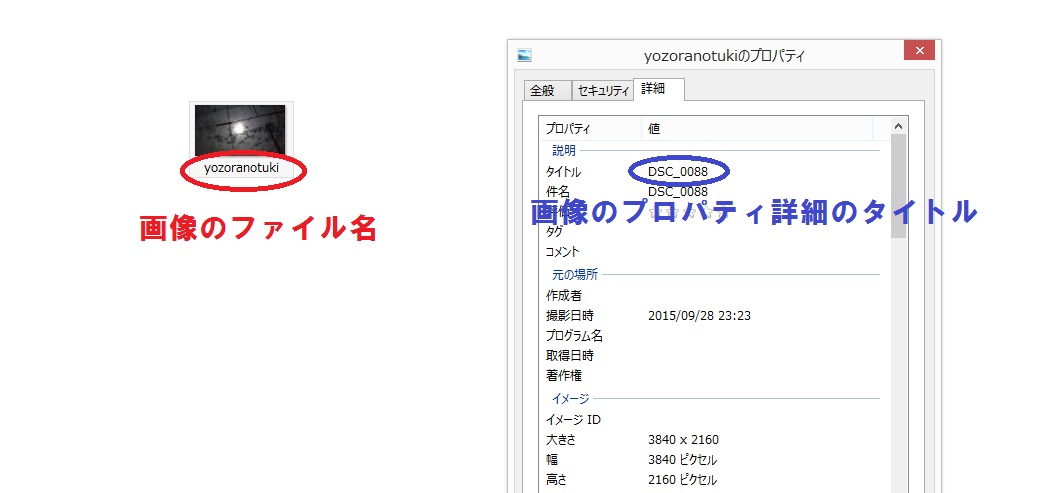
画像のプロパティ詳細のタイトルを消す
「画像のプロパティ詳細のタイトル」は、アップロード後の「画像タイトル」、「パーマリンク」、「キャプション」になる。たとえEWWW Image Optimizerを導入してアップロードの際に画像のメタ情報の削除をしていてもこれは反映される。
そして、「画像のファイル名」は、アップロード後の「ファイルのURL」、「ファイル名」になる。
こんな感じだ↓
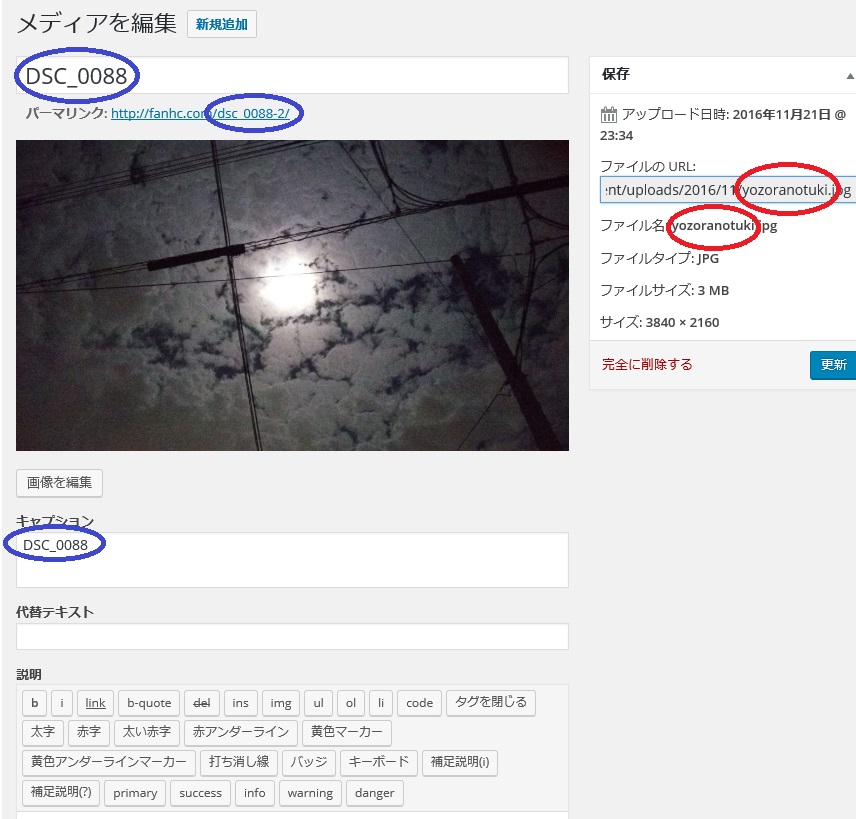
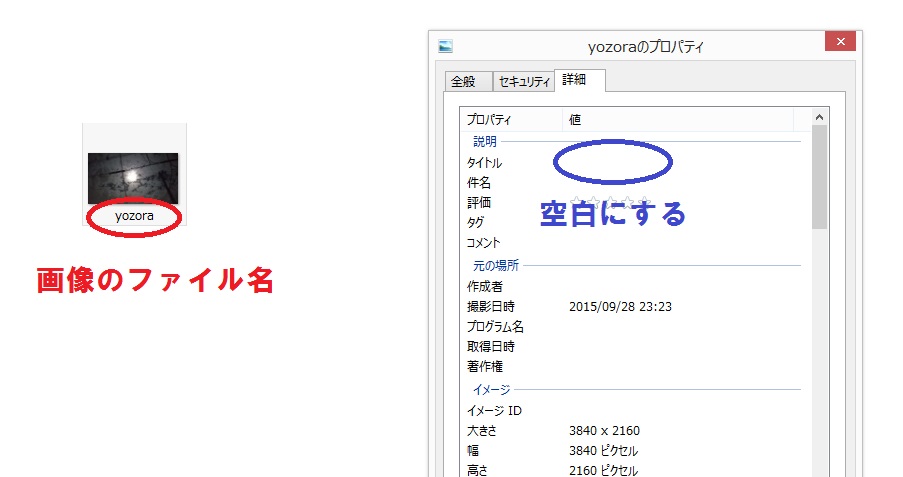
しかし、アップロード前に、「画像プロパティ詳細のタイトル」を消して空白にしておくと、「画像のファイル名」がアップロード後の「画像タイトル」、「パーマリンク」、「ファイルのURL」、「ファイル名」になる。
ちなみに、この場合キャプションは空白になってしまうのだが、そもそもキャプションを設定すると画像に文字が入ってしまうので、むしろ空白の方がいい。
つまり、こうなる↓
このように、アップロード前に、画像プロパティのタイトルを消して、画像のファイル名のみを設定しておくと、一気にアップロード後の4か所の項目が設定出来てしまうのだ。自己満かもしれないがこれは効率だなー♡と思う。
画像のファイル名を画像に合った英語にする
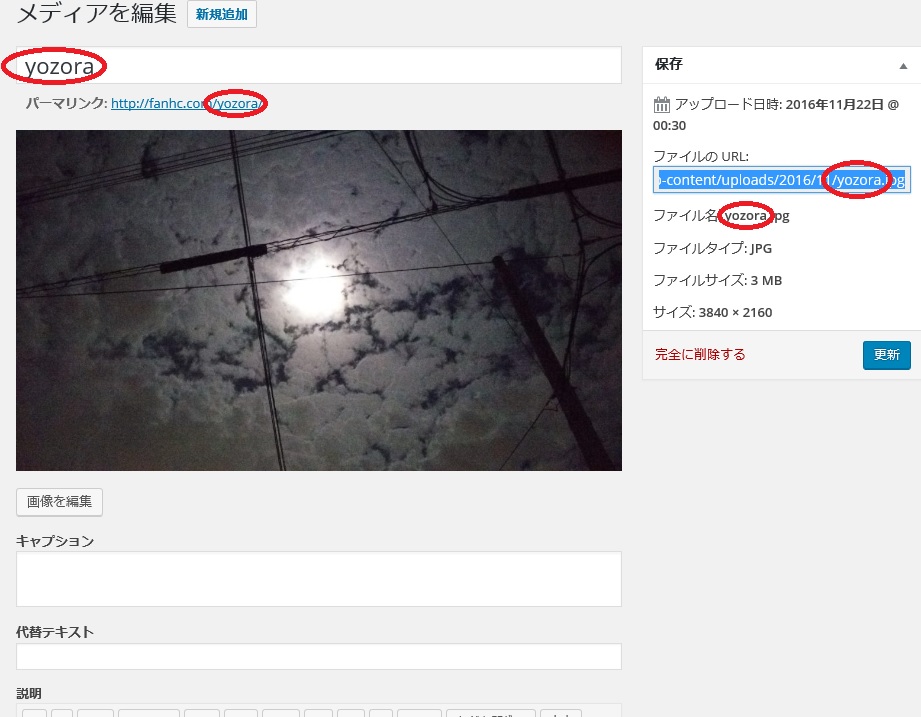
アップロード前の画像のファイル名は日本語ではなく英語にしておこう。
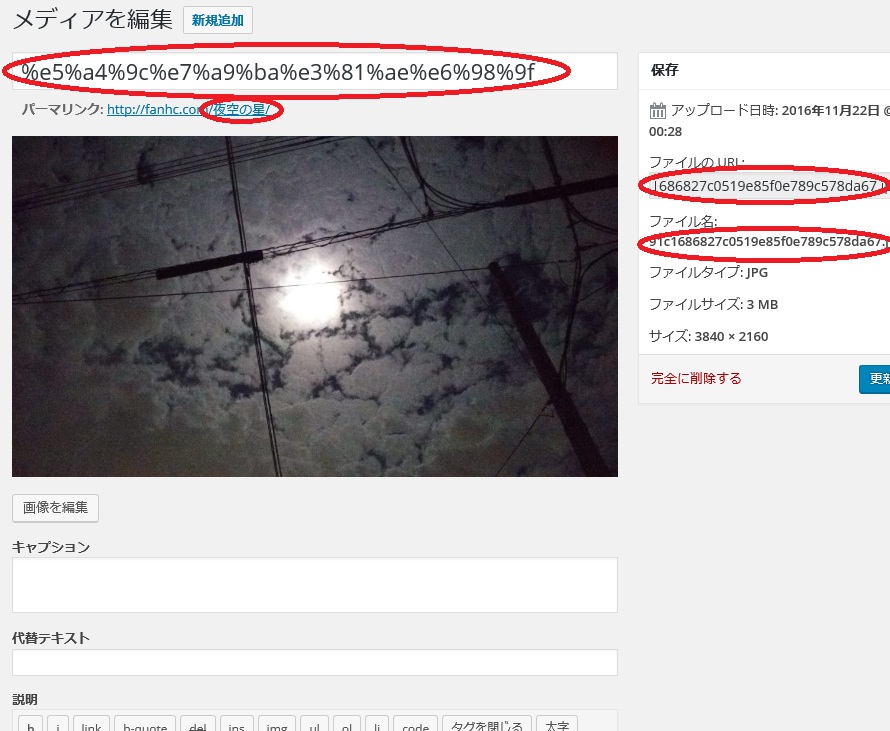
理由としては、アップロード前に日本語のファイル名にしているとアップロード後に「画像タイトル」、「パーマリンク」、「ファイルのURL」、「ファイル名」が意味不明な文字列になるからだ。
このようになる↓
(設定画面の「パーマリンク」は一応日本語URLにはなっているが、サイト訪問者がスマホなどでURLを見た場合はピュニコードで表示されるので、まあ意味不明な文字列になるといえる。)
いずれにせよ見栄えが悪いし、「ファイルのURL」と「ファイル名」に関してはクローラに日本語として認識されているのかも怪しいような文字列になるので、はじめから英語にしておくのが無難だと思う。
アップロード後にすること
アップロード後にやることは1つだ。
代替テキストを画像に合った日本語にする
代替テキストに関してはアップロード後はどのみち空白の状態なので、アップロード後に設定する必要がある。
ここは画像に合った日本語にすべし。
ここで設定した日本語は、記事に画像を挿入した際に自動でalt属性としてタグに組み込まれ、検索されるキーワードとして有効になるのだ。
また、何らかの原因で画像が表示されない場合に表示される文字も、ここで設定した日本語だ。
※ちなみに、title属性に関しては画像タイトルを設定していても記事に画像を挿入した際に自動でタグに組み込まれない。どうもWordPress4.2あたりから自動じゃなくなったようだ。
なので、後から手打で組み込めばいいのだが、私はめんどくさいのでやらない。alt属性ほどSEO効果も無いようだし。